Dive into CS-Cart 4 Customization: Themes, Presets, and Layouts
Good day!
In the recent CS-Cart 4 Final, we’ve introduced many new features and improvements in this version, including a new way to customize the look and feel of your store.
In this post, I’d like to give you a brief overview of our new approach to storefront appearance.
Themes and Presets
In CS-Cart 4, you can easily change the appearance of your storefront by picking a theme and, if necessary, customizing it.
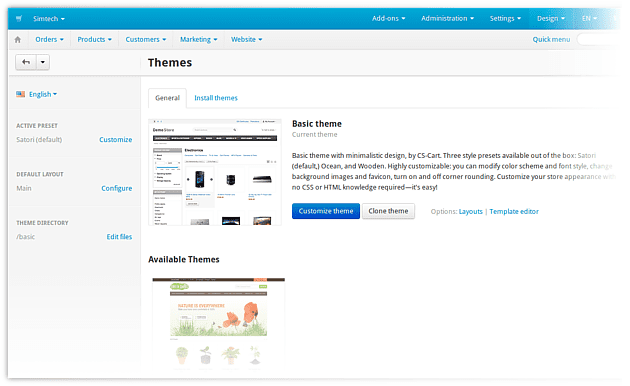
Selecting a theme is very easy under Design → Themes in your admin panel; you may have seen similar interfaces in other popular CMS, like WordPress:
On the right side of this page, you will see your active theme, preset, and layout.
Also, from this page, you can go directly to the built-in template editor.
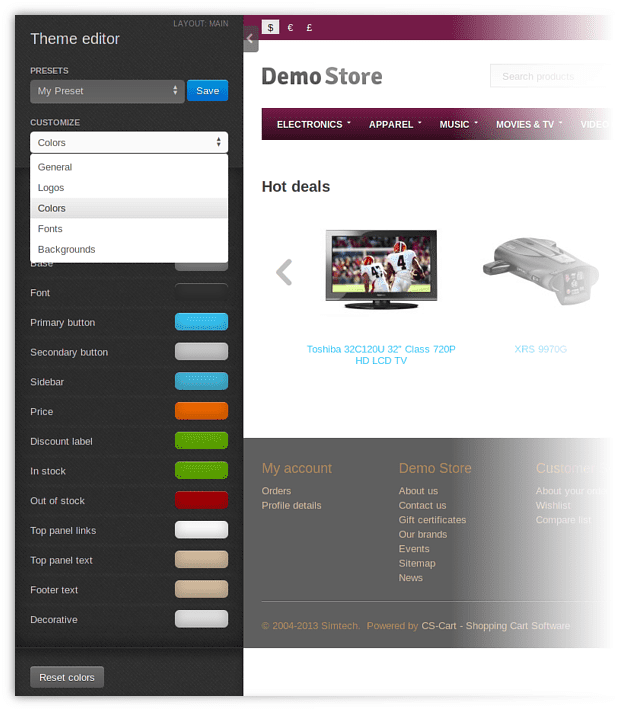
Note that your themes are highly customizable: click on the Customize theme button to modify your store favicon, backgrounds, colors, fonts, and more in real time via the built-in WYSIWYG Theme editor:

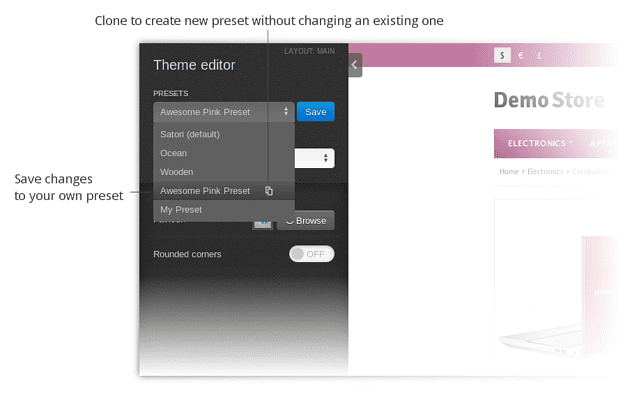
Theme modifications can be saved to presets. A preset holds all your modifications and can be reused in the future. The default CS-Cart theme has three presets available out of the box: Satori (default,) Ocean, and Wooden; you are free to modify them and create your own presets based on them.

A few clicks on the Install themes tab (under Design → Themes in the admin panel) is all it takes to install a new theme in the admin panel. Currently, you must manually place a new theme in the var/themes_repository directory to make it installable, but we plan to allow installation of new themes directly from the marketplace when it’s created (read more about our roadmap.)
CS-Cart 4.0.1 is shipped with a single highly customizable theme.
Layouts
As with CS-Cart 3, in CS-Cart 4 you can arrange block placement for different store locations with simple drag & drop, under Design → Layouts. In the new version, layouts can be named, saved for future reuse, and easily changed similarly to theme presets.
The widget mode (planned for release in CS-Cart 4.0.2) will rely heavily on layouts. If you think about it, a widget is just a special layout that fits a particular web page. We’ll be announcing this feature later and we’ll explain how you can use this feature to build CS-Cart inside a Facebook page, a WordPress blog, or any other page.
We’ll be happy to answer any questions you might have right here in the comment area.
Stay tuned to CS-Cart on Twitter and Facebook.
Thanks!
UPD: CS-Cart 4 customization is also explained in our new video tutorial.